



|

|

|
||||
|
Welcome to the GoFuckYourself.com - Adult Webmaster Forum forums. You are currently viewing our boards as a guest which gives you limited access to view most discussions and access our other features. By joining our free community you will have access to post topics, communicate privately with other members (PM), respond to polls, upload content and access many other special features. Registration is fast, simple and absolutely free so please, join our community today! If you have any problems with the registration process or your account login, please contact us. |
|
|||||||
| New Webmasters ask "How-To" questions here. This is where other fucking Webmasters help. |
|
|
Thread Tools |
|
|
#1 |
|
Registered User
Industry Role:
Join Date: Mar 2013
Location: Montreal Canada
Posts: 54
|
Images in CSS Not Showing In IE (But fine in Chrome)
I just don't understand, for the life of me, why the images are showing up fine in Chrome but not in IE.
I want to make my site browser-friendly (and yes, unfortunately, that means IE-friendly as well). So, can anyone have a look and tell me how to get IE to display the images, loike Chrome is doing. This tells me it's not the path that is the problem. What is, then? Layman's terms, please. I'm really super new to css. Thanks for any help.  camgirlclubs.com/CamGirl%20Clubs/index.html |
|
|
|
|
|
#2 |
|
Confirmed User
Industry Role:
Join Date: Mar 2011
Posts: 371
|
IE sucks
I see no images on IE and FF, there are non!? maybe another URL ? |
|
|
|
|
|
#3 | |
|
see you later, I'm gone
Industry Role:
Join Date: Oct 2002
Posts: 14,121
|
Quote:
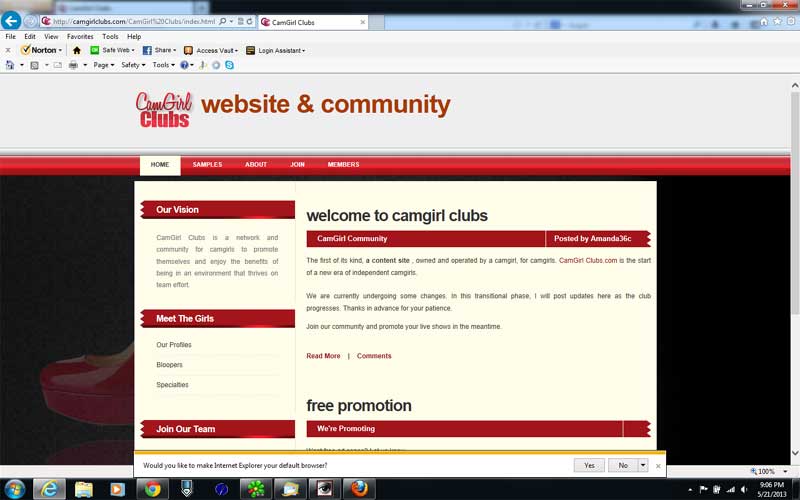
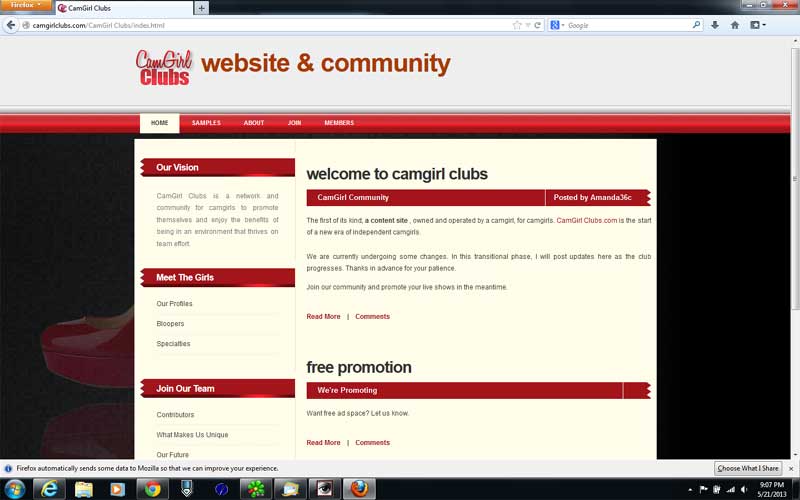
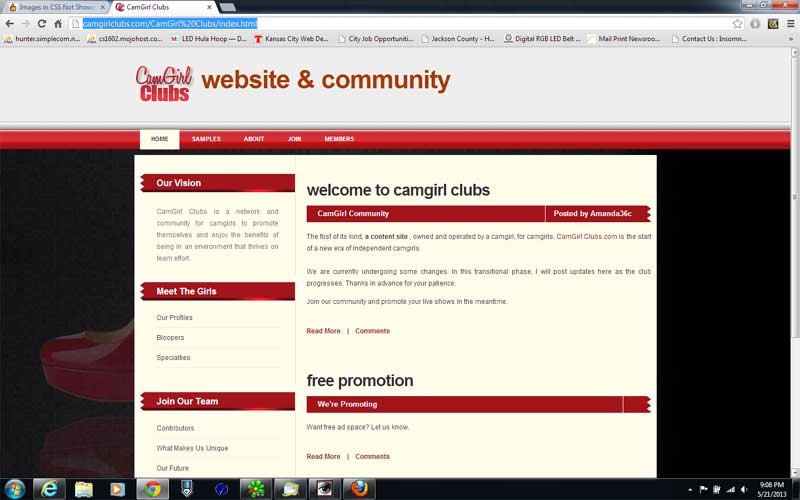
Here is what I am seeing: IE:  FF:  Chrome:  Hope that helps. .
__________________
All cookies cleared! |
|
|
|
|
|
|
#4 |
|
see you later, I'm gone
Industry Role:
Join Date: Oct 2002
Posts: 14,121
|
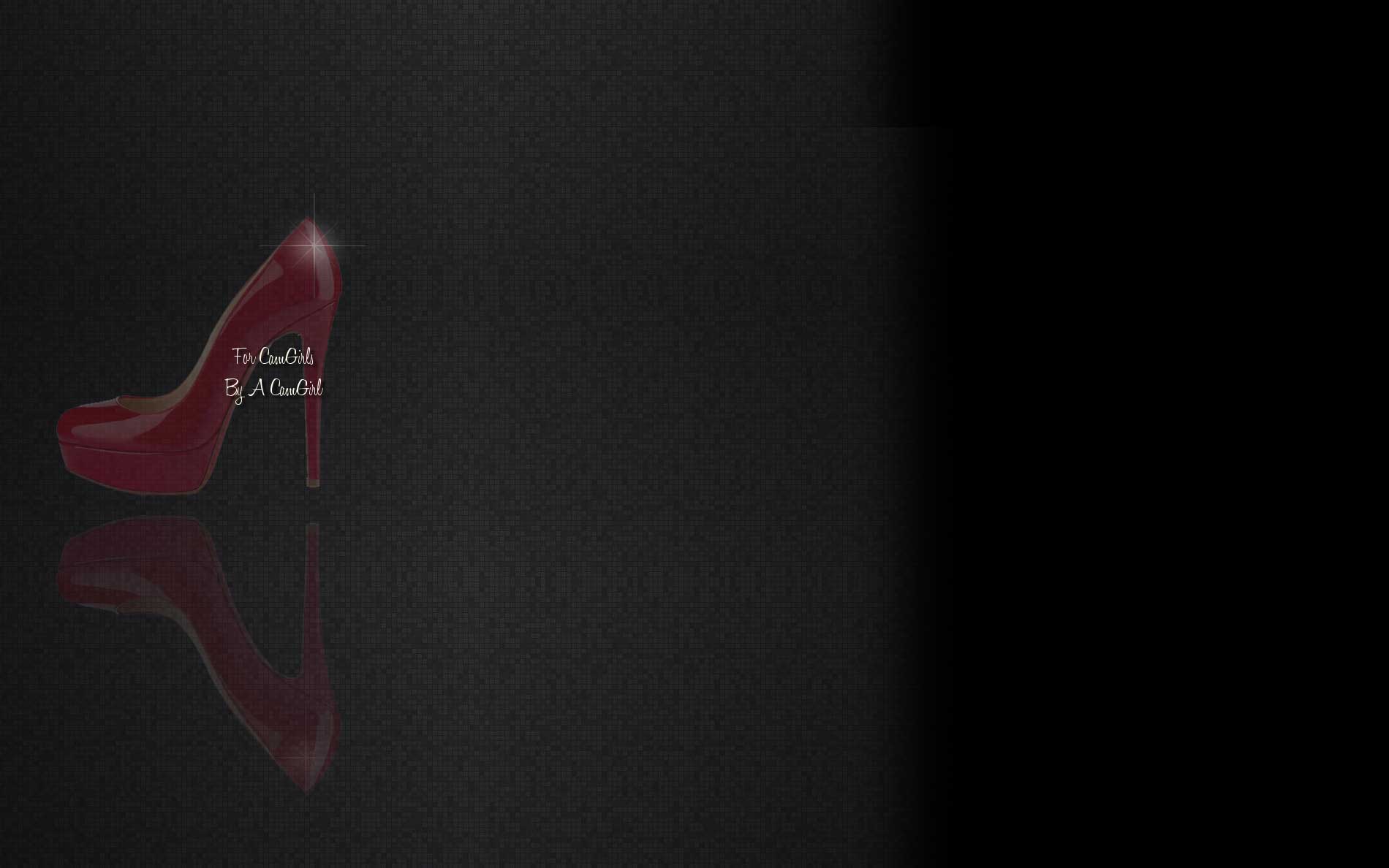
Btw, your background image bg98.png is 1.25MB, that is way too big. You need to knock that down a whole bunch. If you ever get a bunch of traffic you will be paying for a bunch of bandwidth that does nothing for you. Plus it is slowing your page load way the hell down.
You need to get those pages to just pop into place. If you feel you must keep that image then optimize it as a jpg. Doing it on a medium setting you can knock it down to 55k or so. The PNG is doing nothing for you (imho). On that background image you have text which is hidden by the rest of your page. That again makes the image bigger (storage wise) and the text is doing nothing for you. My opinion, kill the background image completely. You will get a much better page load. You have a couple of seconds max to grab someones attention on the net, if they spend that time waiting for your page to load you have lost them. I did a test in IE and I did a slow count to 7 before the background image showed in the browser. Wasted time. Just imho, of course. Hope that helps. .
__________________
All cookies cleared! |
|
|
|
|
|
#5 |
|
see you later, I'm gone
Industry Role:
Join Date: Oct 2002
Posts: 14,121
|
This is the image you have as the background, al 1.25 MB of it:
 This is the same image optimized as a jpg at around 60kb:  Do you see any noticeable difference that would warrant using the png image which is taking 19 times more space and bandwith? .
__________________
All cookies cleared! |
|
|
|
|
|
#6 |
|
see you later, I'm gone
Industry Role:
Join Date: Oct 2002
Posts: 14,121
|
never mind
.
__________________
All cookies cleared! |
|
|
|
|
|
#7 | |
|
Confirmed User
Industry Role:
Join Date: Nov 2012
Location: New Orleans
Posts: 213
|
Quote:
Code:
background-clip: border-box, border-box, border-box;
background-color: #FFFDEA;
background-image: url("images/img01.jpg"), url("images/bg98.png"), none;
background-origin: padding-box, padding-box, padding-box;
background-position: 0 0%, 0 0%, 0 0;
background-repeat: repeat-x, no-repeat, repeat;
background-size: auto auto, cover;
Code:
background-image: url("images/img01.jpg");
background-attachment: fixed;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
__________________
Tent Pitcher - Adult Search Engine |
|
|
|
|
|
|
#8 | |
|
Registered User
Industry Role:
Join Date: Mar 2013
Location: Montreal Canada
Posts: 54
|
Quote:
Thanks for your feedback. I'll figure this out, eventually. I think. I hope. |
|
|
|
|
|
|
#9 | |
|
Registered User
Industry Role:
Join Date: Mar 2013
Location: Montreal Canada
Posts: 54
|
Quote:
I didn't know it was the background that was taking the page so long to load. I do much prefer the png output over any jpeg, so perhaps I'll cut the image in half, use just the left half, fading to black so that on the right side, you can't tell it isn't part of the image, rather just a plain black background. Thanks so much for your help. Really appreciate it. |
|
|
|
|
|
|
#10 | |
|
Registered User
Industry Role:
Join Date: Mar 2013
Location: Montreal Canada
Posts: 54
|
Quote:
|
|
|
|
|
|
|
#11 | |
|
see you later, I'm gone
Industry Role:
Join Date: Oct 2002
Posts: 14,121
|
Quote:
.
__________________
All cookies cleared! |
|
|
|
|
|
|
#12 | |
|
Registered User
Industry Role:
Join Date: Mar 2013
Location: Montreal Canada
Posts: 54
|
Quote:
3 more posts till I'm at 30 and can post a url |
|
|
|
|
|
|
#13 |
|
small trip to underworld
Industry Role:
Join Date: Mar 2012
Location: first gen intel 80386/nintendo-gb/arcade/ps1/internet person
Posts: 4,927
|
why u have space on ur url ?. this can break ur links
css can be tricky at first sexy girl lol it's not as easy as it seem to be u can look at my website i have been trying to get full width footer but no luck ,
__________________
automatic exchange - paxum , bitcoin,pm, payza . daizzzy signbucks caution will black-hat black-hat your traffic ignored forever :zuzana designs
|
|
|
|
|
|
#14 | |
|
Registered User
Industry Role:
Join Date: Mar 2013
Location: Montreal Canada
Posts: 54
|
Quote:
|
|
|
|
|
|
|
#15 |
|
small trip to underworld
Industry Role:
Join Date: Mar 2012
Location: first gen intel 80386/nintendo-gb/arcade/ps1/internet person
Posts: 4,927
|
no i mean the directory "CamGirl%20Clubs/"
|
|
|
|
|
|
#16 |
|
see you later, I'm gone
Industry Role:
Join Date: Oct 2002
Posts: 14,121
|
Yeah, the %20 indicates a space. You should never have spaces in urls or filenames even though systems will let you. It can screw some programs up.
You are quite welcome. .
__________________
All cookies cleared! |
|
|
|
|
|
#17 |
|
small trip to underworld
Industry Role:
Join Date: Mar 2012
Location: first gen intel 80386/nintendo-gb/arcade/ps1/internet person
Posts: 4,927
|
its standard on web that links sent over http use ASCII characters mostly . urls shouldn't contain spaces
in your case javascript probably encode it for u because its not acceptable to have spaces |
|
|
|
|
|
#18 |
|
Registered User
Industry Role:
Join Date: Mar 2013
Location: Montreal Canada
Posts: 54
|
Thanks guys but this page was very temporary. The site itself doesn't have 'spaces' or funky characters. It's actually fine. That was just to show everyone what the site would look like. I've decided to go with this instead http://camgirlclubs.com --- without spaces. Thanks a bunch for your help everyone. You guys are great!
|
|
|
|